 This page tutorials are about creating or editing the contents on Elgg based website which involve with database. All data are saved on phpmyadmin database :
This page tutorials are about creating or editing the contents on Elgg based website which involve with database. All data are saved on phpmyadmin database :elgg_users_entity table saves all users' info.
elgg_groups_entity table saves all groups' info.
elgg_river table saves all the activities info within the site.
elgg_objects_entity table saves all the blogs, sending private message, market place, the wire.
elgg_annotations table saves the message board id of the value.
elgg_metadata table saves the credits id of the value
elgg_metastrings table saves all the value of annotations and metadatas which are including the value of message board and credits.
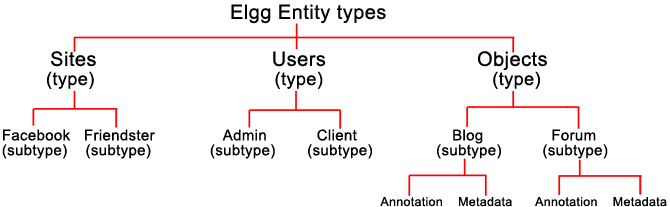
Elgg defines four basic entity types, ElggSite, ElggUser, ElggObject and ElggGroup. Picture below is the chart of Elgg Data Model :

Each of these inherits ElggEntity, and can be subtyped. For example, we can declare that an object is of subtype blog, marking it out as a blog post. Each ElggEntity has a GUID – a Globally Unique ID number – rather than a standard ID or ident.
You can extend entities with extra information in two ways:
* Metadata is information you can add to an object to describe it further. For example, tags, an ISBN number, a file location or language information would fall under metadata.
* Annotations are information generally added by third parties which adds to the information provided by the entity. For example, comments and ratings are both annotations.
Tutorial A - Create a simple widget to show the words "Hello World" on user's profile :
1 - Registering your plugin - Create /mod/hello/start.php. Copy the manifest.xml file from one of the plugins in your elgg install into /mod/hello. Update its values of Author and Description. Go to the admin page to enable your plugin. Then click on "more info" to see the Author and Description.
2 - Adding the widget view code - Create /mod/hello/views/default/widgets/helloworld/view.php. Then add this code :
<?php echo 'hello, world!'; ?>
3 - Registering your widget - Open /mod/hello/start.php. Then add in this code :
<?php
function hello_init() {
add_widget_type('helloworld', 'My Widget', 'The hello, world widget');
}
register_elgg_event_handler('init','system','hello_init');
?>
Note : 'hellowworld' must be the same as the file name of the widget : /mod/hello/views/default/widgets/helloworld. 'My Widget' is the label of widget on the users' profile page.
4 - Handling multiple languages - Create /mod/hello/languages/en.php. Then add this code :
<?php
$english = array(
'hello:greeting' => 'Hello! I am Zac!',
'hello:widget_name' => 'My Hello Widget',
);
add_translation("en",$english);
?>
Note 1 : Just now in the /mod/hello/views/default/widgets/helloworld/view.php has the code : echo 'hello, world!'; to display the word "hello, world!" on the widget. Now you edit the view.php code become : echo elgg_echo('hello:greeting'); to display the word "Hello! I am Zac!".
Note 2 : Just now in the /mod/hello/start.php has the code : add_widget_type('helloworld', 'My Widget', 'The hello, world widget'); to show the label "My Widget". You can change the code become : add_widget_type('helloworld', elgg_echo('hello:widget_name'), 'The hello, world widget'); to show the label "My Hello Widget"
6 - Accept user input through widget edit - Create /mod/hello/views/default/widgets/helloworld/edit.php. Then add this code :
<p>Message:
<?php
echo elgg_view('input/text', array( 'internalname' => 'params[message]',
'value' => $vars['entity']->message,
'class' => 'hello-input-text' ) );
?>
</p>
This is calling the input/text view of Elgg. Elgg provides a set of input views: text, button, pulldown, checkboxes, email, etc. You can find the complete list in the directory /views/default/input/. These views create the html needed for form elements. In this case, we are adding a text input box. As you can see from the code above, 3 variables are being passed to the input/text view: the name of the form input text box, a default value, and the css class that is assigned to the text box. Now go to open /mod/hello/views/default/widgets/helloworld/view.php. Then edit the code : <?php echo 'hello, world!'; ?> become <?php echo $vars['entity']->message; ?>
More info at http://docs.elgg.org/wiki/Tutorials/HelloWorld.
Tutorial B - Create the blog feature (Add blog, edit blog, delete blog and display blog) :
1) The blog module - Create few folder directories :
/mod/blog/
/mod/blog/actions/
/mod/blog/views/default/
copy manifest.xml file from other plugin and paste it into /mod/blog/, then edit the author, description and so on.
2) Create a new blog post page layout - Create /mod/blog/add.php and add this code :
<?php
// Load Elgg engine
include_once(dirname(dirname(dirname(__FILE__))) . "/engine/start.php");
// make sure only logged in users can see this page
gatekeeper();
// set the title
$title = "Create a new blog post";
// start building the main column of the page
$area2 = elgg_view_title($title);
// Add the form to this section, you will create this blog/form on step 4.
$area2 .= elgg_view("blog/form");
// layout the page
$body = elgg_view_layout('two_column_left_sidebar', '', $area2);
// draw the page
page_draw($title, $body);
?>
3) Create the form for creating a new blog post - Create /mod/blog/views/default/blog/form.php. The form should have input fields for the title, body and tags, and direct to "<?php echo $vars['url']; ?>action/blog/save" :
<div class="contentWrapper">
<form action="<?php echo $vars['url']; ?>action/blog/save" method="post">
<p><?php echo elgg_echo("title"); ?><br />
<?php echo elgg_view('input/text',array('internalname' => 'title')); ?></p>
<p><?php echo elgg_echo("body"); ?><br />
<?php echo elgg_view('input/longtext',array('internalname' => 'body')); ?></p>
<p><?php echo elgg_echo("tags"); ?><br />
<?php echo elgg_view('input/tags',array('internalname' => 'tags')); ?></p>
<?php echo elgg_view('input/securitytoken'); ?>
<p></p>
</form>
</div>
Notice how the form is calling input views like input/longtext. These are built into elgg and make it easy to add form components. You can see a complete list of input views in the /views/default/input/ directory.
4) Create the action file - Create /mod/blog/actions/save.php. Then add in the code :
<?php
// only logged in users can add blog posts
gatekeeper();
// get the form input
$title = get_input('title');
$body = get_input('body');
$tags = string_to_tag_array(get_input('tags'));
// create a new blog object
$blogpost = new ElggObject();
$blogpost->title = $title;
$blogpost->description = $body;
$blogpost->subtype = "blog";
// save tags as metadata
$blogpost->tags = $tags;
// for now make all blog posts public
$blogpost->access_id = ACCESS_PUBLIC;
// owner is logged in user
$blogpost->owner_guid = get_loggedin_userid();
// save to database
$blogpost->save();
// forward user to a page that displays the post
forward($blogpost->getURL());
?>
Every entity can have a subtype and in this we are using "blog". The tags are stored as metadata. Every object in Elgg has a built-in URL automatically, although you can override this if you wish. getURL() is called to get that unique URL.
5) Create the object view - When a visitor click on the blog title, Elgg will auto automatically call the /mod/blog/views/default/object/blog to view the blog post, so now we create the object/blog. Create /mod/blog/views/default/object/blog.php. Then add in the code :
<?php echo elgg_view_title($vars['entity']->title); ?>
<div class="contentWrapper">
<p><?php echo $vars['entity']->description; ?></p>
<?php echo elgg_view('output/tags', array('tags' => $vars['entity']->tags)); ?>
</div>
Objects in Elgg are a subclass of an entity. (Users and sites are also subclasses of entity.) All entities can have a subtype, the meat of which is utterly up to you. Valid object subtypes include blog posts, calendar entries, loaves of bread, chocolate teapots and inflatable dartboards. Here, we have used the subtype "blog" to identify a blog post.
Each blog post will be passed to this PHP file as $vars['entity']. ($vars is an array used in the views system to pass variables to a view). The last line takes the tags on the blog post and automatically displays them as a series of clickable links. Search is handled completely automatically.
6) Create Plugin start.php - Create /mod/blog/start.php. Then add in the code :
<?php
global $CONFIG;
register_action("blog/save", false, $CONFIG->pluginspath . "blog/actions/save.php");
?>
The action will now be available as /action/blog/save, although the false in the second parameter means that it will only be available to logged in users. The third parameter just defines where the source file is.
7) Displaying list of blogs - Create /mod/blog/index.php.. Then add in the code :
First of all, we need to load the Elgg engine:
include_once(dirname(dirname(dirname(__FILE__))) . "/engine/start.php");
Then we'll grab the latest blog posts. Note that this function returns only the posts that the user can see, so access restrictions are handled transparently:
$body = list_entities('object','blog',0,10,false);
The function list_entities (and its cousins) also transparently handles pagination, and even creates an RSS and OpenDD feed for your blog if you have defined these views.
Finally, we'll draw the page:
$body = elgg_view_layout('one_column', $body);
page_draw("Our blog page",$body);
A user blog page or friends' blog page?
If we grab the Global Unique IDentifier (GUID) of the logged in user, we can limit the blog posts to those posted by a particular user by replacing the list function above with:
$user_guid = get_loggedin_userid();
list_user_objects($user_guid,'blog',10,false);
Or with a list of the blog posts of that user's friends by replacing it with:
$user_guid = get_loggedin_userid();
list_user_friends_objects($user_guid,'blog',10,false);
More info at : http://docs.elgg.org/wiki/Tutorials/Blog.
Tutorial C - Modify Default Index Page - If you are looking to overwrite the default index page on your Elgg install, then it is best to do this as a plugin in order to keep the upgrading of your Elgg install as pain free as possible.
The main Elgg index runs a plugin hook called 'index,system'. If this returns true, it assumes that another front page has been drawn and doesn't display the default page.
Therefore, you can override it by registering a function to the 'index,system' plugin hook and then returning true from that function. This means you can write exactly the front page you want without having to edit core Elgg. Go create your new plugin. Then in the start.php add in the code :
<?php
function pluginname_init() {
// Extend system CSS with our own styles
extend_view('css','pluginname/css');
// Replace the default index page
register_plugin_hook('index','system','new_index');
}
function new_index() {
if (!include_once(dirname(dirname(__FILE__)) . "/pluginname/index.php"))
return false;
return true;
}
// register for the init, system event when our plugin start.php is loaded
register_elgg_event_handler('init','system','pluginname_init');
?>
Then, create an index page (/pluginname/index.php) and use that to put the content you would like on the front page of your Elgg site.
Tutorial D - Add credits field to every users - This tutorial teaching you how to add an e-wallet to every users. When a new user register an account, the USD0 will be auto added to their account. Their profile page will show how much credits they have. Create mod/credits_register/start.php then add in the codes :
<?php
function creds_create_user($event, $object_type, $object)
{
if (($object) && ($object instanceof ElggUser))
{
$creds = 33;
create_metadata($object-<guid, 'creds', $creds,'', 0, ACCESS_PUBLIC);
}
}
//init function
register_elgg_event_handler('create', 'user', 'creds_create_user');
?>
The codes above will create a metadata to save the value of credits. If you wondering where is the value store in database, the id of value is saved on the table of elgg_metadata, the value is saved on the table of elgg_metastrings.
Now we need to show the credits on user profile, create mode/credits_profile/start.php then add in the code :
<?php
//init function
extend_view('profile/status', 'credit_on_profile/profile');
?>
Then create mode/credits_profile/views/default/credit_on_profile/profile.php then add in the code :
<font color=red><b>Creds: </b><?php echo $vars['entity']->creds; ?></font>
<br /><br />
More tutorial at :
1) http://docs.elgg.org/wiki/Tutorials
2) http://ye5.blogspot.com/2011/01/how-to-use-elgg.html
Tidak ada komentar:
Posting Komentar